Home
Graphics
How To Build a Basic Webpage
Ever wondered how to build a website, but thought it was
too hard to do? Today I'm here to show that it is actualy pretty easy
to get going.
Disclaimer
This guide will not show you how to get the site out to the
public. I will have a seperate guide for that. This is only here to
teach the basics of web design useing just html and css.
Getting Started
In order to get started you'll need to startup a program
capable of saving .html pages. For Windows users this is as
easy as starting up notepad and for Linux/BSD users just go
in to the terminal and use your favorite text editor. If
neither of these options work for you there's also plenty of
IDEs you can download such as Notepad++ and Dreamweaver.
Setting up an html file
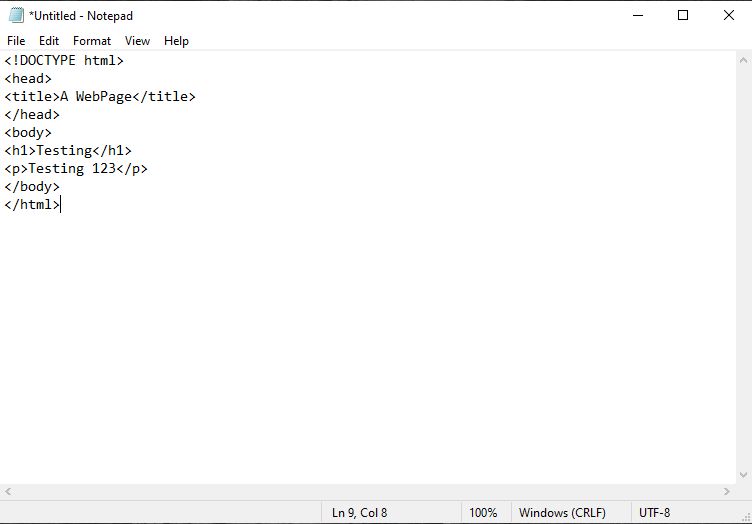
Which ever option you choose you'll need to start your
file with < html > or < !DOCTYPE html > either one will
work as this will tell the computer this an html page.
Next you'll need to type in < head > this will
be used to set stuff up such as the title of a page,
any css content, etc.
Speaking of title to setup the title of a webpage
type in < title > and < /title > and in between put the title
of what you want your webpage to be called.
In order to close section you'll need to type it in
again but this time putting a / in front, for example to close
the head of the page type in < /head >.
Once the head is closed type in < body > to start
the body of the webpage.
In order to get text on the screen you'll need to use
either an < h1-6 > tag or a < p > tag.
Each has different sizes of use starting with h1 being
the biggest, next down is h2, after that h3, h4 and p are the
same size, h5 is the second smallest, and h6 is the smallest
size option. As long as the text is before the closing tag you
it should show up on screen. To end the page just type in < /body >
and < /html >.

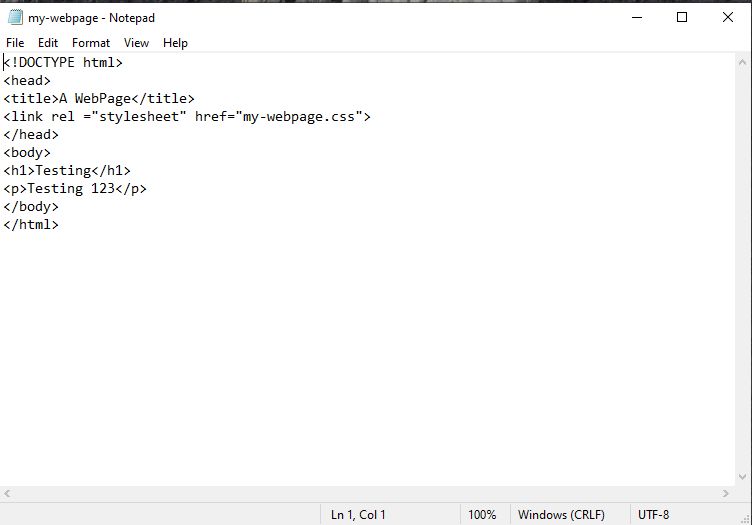
If you followed everything said up to this point
you should have a result like this.

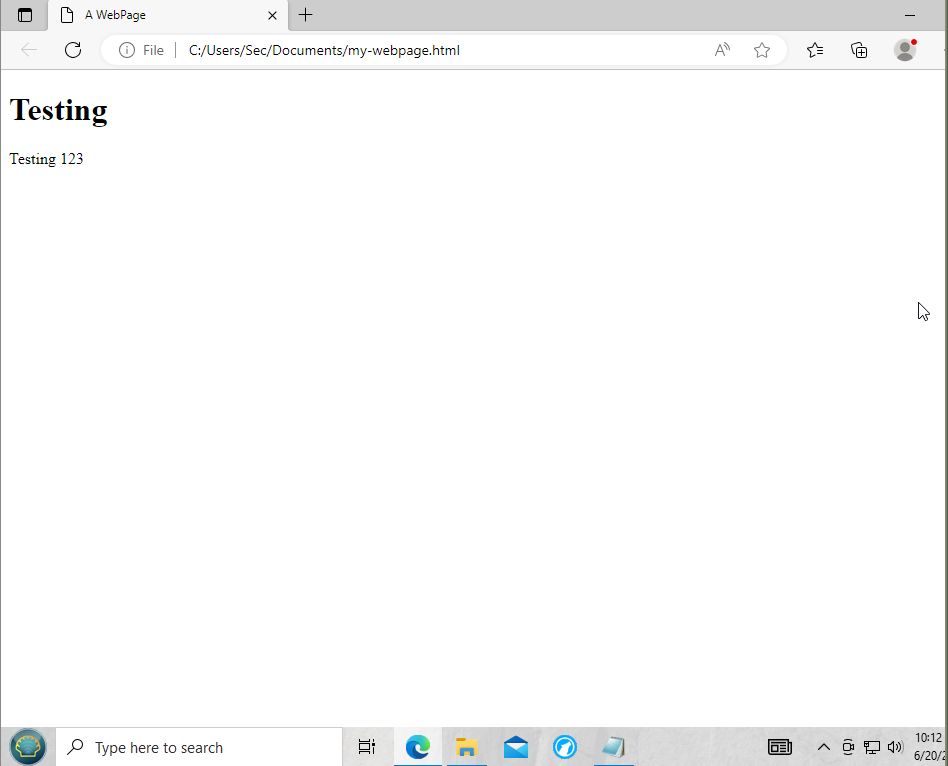
This will work as a basic page to get your toughts out
there, but there is one thing you may have noticed. The page
as it is, is kind of boring to look at.
Adding CSS
What is CSS you ask? CSS is short for Cascading Style Sheet
and is what determines what the website looks like. There are
two ways to get CSS on your webpage. The first way is to
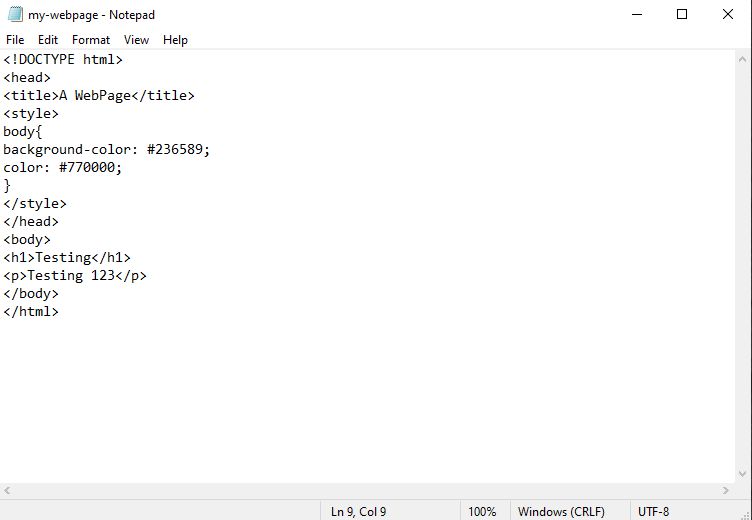
simply add a < style > tag on to your html document in
between the < head > and < /head > tags. Next you
want to type in body{. The { indicates a section for the
css to take place. To change the color of the webpage you
can either type in background: or background-color: just keep in mind
if you use background: it will conflict with any images you want as
your background. Which ever you choose you'll need to set the color
and there are a few ways to do so. The simplest being to type in
any of the 140 HTML color names which you can view at this link here
HTML Colors List
for example you can type in colors such as red to change the background.
The next way to do this is to use rgb to do this. What is rgb you ask?
Rgb is a color line begining at 0 being black and ending at 255 being white.
You set three numbers within this range in this order Red Green and Blue.
If all three numbers are the same you end with a color on the grayscale.
To add this to a webpage type in rgb(180, 180, 180); to change the color.
Finally the most useful way is to use the hex system to set the color.
What is hexcolor you ask? Hexcolor uses three sets of two numbers.
This goes from 0-9 and past 9 A-F. Example:#678956; in this case
67 = Red 89 = Green and 56 = Blue. It is very important to start with #
if you choose this option as this indicates the start of a hex number.
Of course which ever you choose you'll need to end with ; this
indicates the end of the object being edited. As for : this indicates
the beginning of the object being edited.
As for changing the color of the text it is more or less the same concept
exept insted of starting with background-color: you are starting
with color: other than that the rules are the same. To close
the css you'll need to add } which indicates the end of the section
for css to take place and below it add < /style >.

In order for the changes to take place you'll need to save the
document first. While this is all fine and good the only downside
to useing the < style > tag method is that it only aplies to
the page it was written to. This means that in order to use this
you would need to copy this to every html page you want it on.
Fortuantly there is another way to do this.
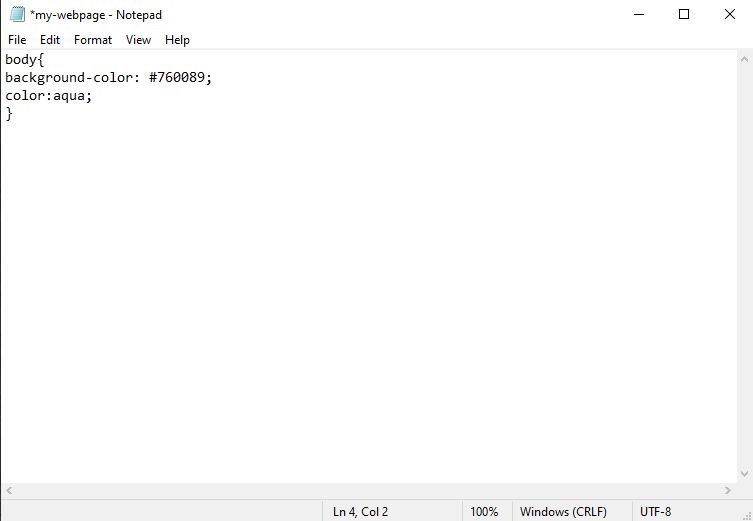
First create a new document. Do the samething you did in between
< style > and < /style > and save the file as a .css file.

Next add < link rel ="stylesheet" href="YourStyleSheetName.css" >

Then save the document and the chages will take place. You will
still have to add the link to every page you want it on, but you won't
have to type in the css every time.
Closing Thoughts
This is just the mere basics of a webpage. There is
so much more you can do with it. If you wish to know more click
this link to W3schools W3schools
or click here for the second part to this guide Fun With Links
in the mean time I will soon teach you more about web design.